Ako urobiť prečiarknutý text v CSS
CSS vám umožňuje produkovať širokú škáluoperácie spojené s dekoratívnou výzdobou celej stránky. Osobitná pozornosť sa venuje textu, ktorý vo väčšine prípadov vyplňuje väčšinu všetkých stránok. Dnes budeme zvažovať jednu zaujímavú vlastnosť: prekrvený, podčiarknutý a preškrtnutý text. Všetky tieto efekty sú nastavené pomocou jediného pravidla CSS.

prideľovanie
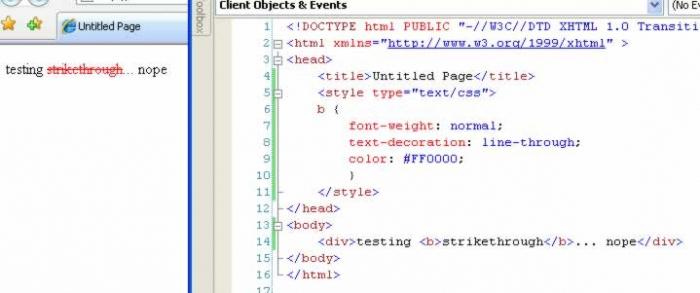
Je možné zdôrazniť a prekrížiť text v CSS pomocoupomocou príkazu "text-decoration". Účinok bude závisieť od určenej hodnoty. Služba CSS bola vytvorená na oddelenie logickej a konštrukčnej časti webovej stránky. Ale predtým, než sa objavili kaskádové štýly, používali sa značky HTML, ktoré mali podobný význam. Napríklad element, ako je napríklad <strike> umožňuje zobraziť prečiarknutie textu. Teraz sa značka je považovaná za nežiaduce, a jeho aplikácia bude automaticky vytvoriť svoj kód neplatnú stránku. Aj keď tento element <strike> je stále podporovaný všetkými modernými prehliadačmi a je používaný niektorými vývojári. Ale späť do CSS. Príkaz "text-decoration" môže mať nasledujúce hodnoty:
- Podčiarknutie. Priradením tejto hodnoty získate podčiarknutý text.
- Overline. Linka prejde cez určitý fragment stránky.
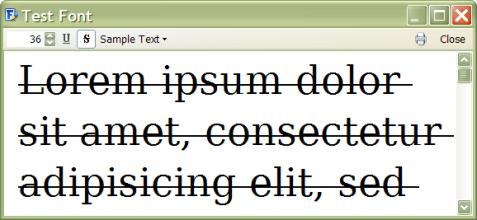
- Line-through. Vytvorí prečiarknutie alebo prečiarknutie textu.
- Blink. Vybraný fragment dokumentu bude pravidelne zmiznúť a znova sa objaví.
- Existujú aj hodnoty "žiadne" a "dediť". Prvý spôsob zruší všetky efekty a druhá objednávka zdedí vlastnosť nadradeného prvku.

osud
Zdá sa, že v CSS sa prekrížil text aPodobné efekty slúžia iba na zdobenie textu. Vo väčšine prípadov je toto tvrdenie pravdivé. Ale niekedy stojí za to zvážiť otázku: na čo boli prvky? Napríklad už zastaraná značka "strike" bola použitá na označenie nesprávnych alebo starých informácií. Čitatelia, keď vidia prekrížený text, chápu skrytý význam tejto notácie. Podčiarknuté slová sú vždy okamžite rozlíšené od všeobecného toku. Preto musí byť tento efekt použitý na zvýraznenie dôležitých informácií. Hodnota "blikať", ktorá robí blikajúci text, sa používa pomerne zriedka, pretože medzi programátormi sa považuje za taký neprijateľný účinok. Koniec koncov, málo vašich čitateľov má blikajúce symboly, ktoré ich budú neustále rozptýliť. Hodnota "overline" sa používa iba na zdobenie textu.

rysy
Hoci všetky hodnoty vlastnosti "text-dekorácie"sú zahrnuté v špecifikácii kaskádových verzií tabuľky, avšak niektoré hodnoty nie sú podporované modernými prehliadačmi. Napríklad blikajúci text nebude v IE viditeľný. Prehliadač Google Chrome neprijme určité hodnoty. Mobilné platformy túto funkciu neprimerane podporujú.
záver
Účinky, ako je prečiarknutie textu a inépodobné hodnoty sa používajú pomerne často na internete. Pomocou týchto nástrojov môžete správne vyjadriť hlavnú myšlienku autora a pomôcť zamerať pozornosť čitateľov na požadovanú časť textu. Ale nie je príliš horlivý, a vždy, keď je to možné, použite vlastnosť "text-decoration". Koniec koncov, nadmerná dekorácia textu môže poškodiť vás a vašich čitateľov.