Ako upraviť rozstup riadkov v CSS?
Text dnes je stálehlavný typ informácií prenášaných na rozsiahlom World Wide Web. Preto je venovaná osobitná pozornosť správe jej vzhľadu. Jednou dôležitou vlastnosťou textu je riadkovanie, ktoré určuje vzdialenosť medzi čiarami. Ak ste toto pravidlo nikdy nesplnili, pravdepodobne ste nikdy nepracovali s CSS. Koniec koncov, tento jazyk štýlov poskytuje prístupné príkazy na zmenu všetkých dôležitých vonkajších charakteristík textu. Toto pravidlo podporuje všetky moderné prehliadače a je zahrnuté v štandarde pre všetky verzie kaskádových štýlov (CSS: Cascading Style Sheets).

pravidlo
V CSS je riadkovanie nastavené, keďpomocou jednoduchého príkazu na výšku riadku. Nahrávanie sa vykonáva bežným spôsobom. Ako hodnotu môžete priradiť akékoľvek záporné číslo. Ak je označené: "line-height: -4px;", príkaz bude ignorovaný. Môžete určiť hodnotu: "normálne" alebo "zdediť". Prvý bude používať automatické nastavenie intervalu, ktoré sa určuje v závislosti od typu a veľkosti vybratého písma. V tomto prípade je vzdialenosť medzi čiarami nastavená samotným prehliadačom. Rozdelenie riadkov môže mať hodnotu zdedenú zo značiek "rodičov" pomocou hodnoty "zdediť".

hodnota
Všetky hodnoty okrem štandardných príkazovmožno rozdeliť do dvoch kategórií: relatívna a absolútna. Rozdelenie riadkov CSS umožňuje flexibilne riadiť medzery medzi riadkami pomocou rôznych a pohodlnejších spôsobov prispôsobenia. Absolútne hodnoty zahŕňajú všetky známe jednotky dĺžky, ktoré platia pre CSS. Tento zoznam obsahuje: v (palcoch), pt (body), px (pixely) a ďalšie. Interval sa vypočíta z východiskovej hodnoty písma. Ak napíšeme pravidlo: "line-height: 10px;", potom riadkovanie bude vždy 10 pixelov. Táto metóda je ideálna, ak potrebujete špecifikovať presné medzery pre konkrétne písmo. Ale nezabudnite, že každý má iné rozšírenie obrazovky. A ak máte takú vzdialenosť vyzerá skvele, neznamená to, že každý bude mať rovnaký účinok. Napríklad na mobilných zariadeniach môže veľké rozptýlenie riadkov spôsobiť veľké problémy.

Relatívne hodnoty
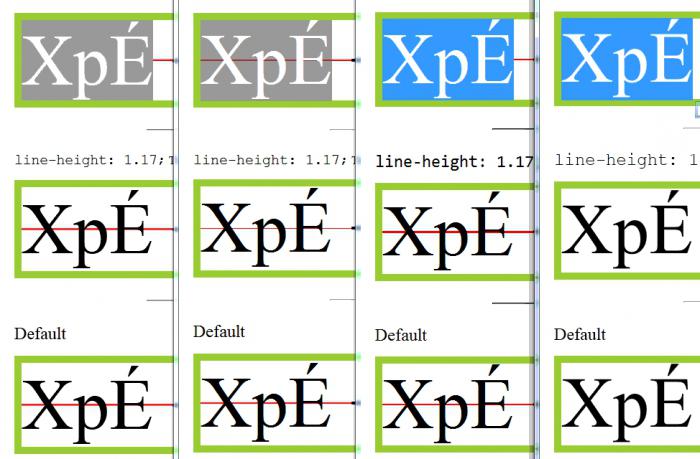
Vyriešiť problém s rôznymi rozšíreniami obrazovkymôžu sa použiť relatívne hodnoty. Najčastejšie používané percento. Hodnota v tomto prípade je nastavená vzhľadom na výšku písma. Napríklad, špecifikovaním "line-height: 150%;", dostávame interval medzi polovicou veľkosti stredného písmena. 100% je výška použitého písma. Najzkušenější vývojári odporúčajú používať relatívne hodnoty. Takže ušetríte seba a svojich používateľov z problémov spojených s rôznymi rozšíreniami obrazovky.
záver
Ak používate neštandardný typ písma,a je dôležité, aby ste mali striktne definované riadkovanie, vyberte absolútne hodnoty. Vo všetkých ostatných prípadoch je žiaduce nastaviť percentuálnu vlastnosť. Ak potrebujete urobiť individuálny interval pre samostatnú časť dokumentu, použite značky id alebo voliče. Preto nebudete musieť nastaviť medzery riadkov pre celý dokument.












